A Guide to Child Themes and Code Snippets for WordPress Customisation

A website’s appearance and functionality play a crucial role in user experience. WordPress, a popular content management system, offers a vast array of themes to cater to diverse website needs. However, many themes come with limitations when it comes to extensive customisation. This is where child themes and code snippets come into play.

This guide delves into the world of child themes and equips you with the knowledge to unlock their potential for WordPress theme customisation. We’ll explore the advantages of child themes, delve into the power of code snippets, and provide a step-by-step guide to creating and utilising a child theme. Whether you’re managing a simple blog or a complex business website, mastering this approach empowers you to tailor your WordPress theme to your exact vision.
The Power of Child Themes
Imagine collaborating with AppliedMotion, a Physiotherapy and Podiatry centre in Leederville. They’ve opted for a beautiful WordPress theme to showcase their services, but they require minor tweaks to highlight their specialisation in end-of-lease cleaning. This is precisely where child themes excel.

A child theme inherits the styles and functionalities of a parent theme, acting as an extension. Crucially, it allows you to modify the parent theme’s behaviour without altering its core code. This offers several advantages:
- Preserving Parent Theme Updates: Parent themes are frequently updated with bug fixes, security enhancements, and new features. By using a child theme, you can customise the theme without losing these valuable updates. The child theme acts as a separate layer, ensuring your modifications remain untouched during parent theme updates.
- Avoiding Code Conflicts: Modifying the parent theme directly can lead to conflicts when updates are released. Child themes eliminate this risk by providing a safe space for your customisations. This ensures a smooth and conflict-free experience.
- Maintaining a Clean and Organised Codebase: Child themes promote a clean code structure. All your customisations reside within the child theme, keeping the parent theme’s code intact. This not only improves maintainability but also simplifies future modifications and collaboration with other developers.
While child themes offer immense flexibility, it’s important to acknowledge their limitations. Child themes inherit all the functionalities of the parent theme. If you require significant structural changes beyond the parent theme’s capabilities, creating a custom theme from scratch might be necessary. However, for most customisation needs, child themes provide a robust and efficient solution.
Code Snippets: Your Customisation Arsenal
Code snippets are essential building blocks for child theme customisation. They are small pieces of code that can be integrated into your child theme to achieve specific modifications. These snippets can be sourced from various online resources, developer communities, or even custom-written for your project’s unique requirements. Here are some common types of code snippets used for theme customisation:
- Modifying Existing Theme Functionalities: Snippets can be used to alter existing theme functionalities without rewriting the entire code. Imagine wanting to adjust the layout of a specific page template within the parent theme. A code snippet can achieve this without modifying the core parent theme code.
- Adding New Functionalities and Features: Child themes coupled with code snippets empower you to introduce functionalities and features beyond the parent theme’s scope. Perhaps you want to integrate a contact form or a custom social media feed into your website. Code snippets can be utilised to accomplish such tasks seamlessly.
- Styling Adjustments Beyond Theme Options: While most themes offer built-in customisation options, child themes with code snippets provide more granular control over the website’s appearance. This allows for precise styling adjustments that go beyond the limitations of the theme’s options panel.
Finding reliable sources for code snippets is crucial. Look for reputable websites, developer communities, or plugins known for well-maintained and documented snippets. Ensure the code snippet is compatible with your WordPress version and the parent theme you’re using.

Putting it All Together: A Step-by-Step Guide
Now that you understand the power of child themes and code snippets, let’s delve into the practical steps of creating and utilising a child theme:
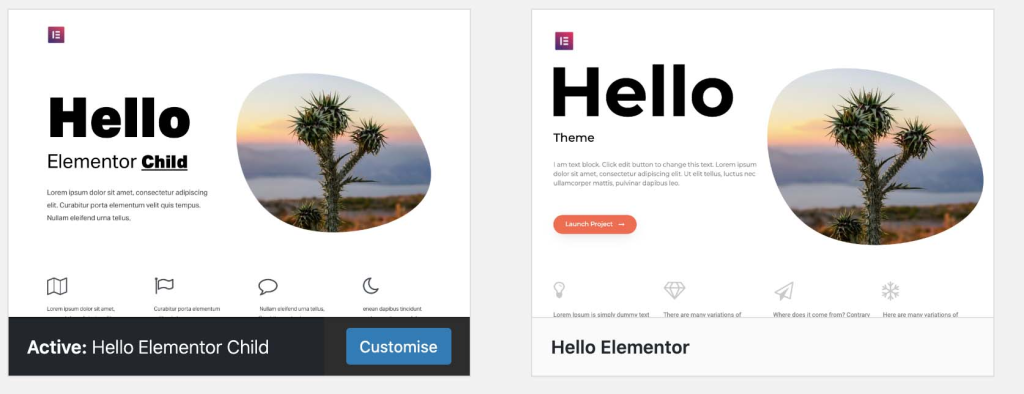
- Choosing a Parent Theme Suitable for Customisation: Select a parent theme that aligns with your overall website design goals and is known for its customisation capabilities. Look for themes with well-documented child theme creation instructions.
- Creating a Basic Child Theme Structure: Most parent themes provide guidelines or starter child themes to simplify the process. This typically involves creating a directory within your WordPress theme folder named after your child theme and adding essential files like style.css and functions.php.
- Adding Custom CSS Styles to the Child Theme: The style.css file within your child theme allows you to define custom styles that override the parent theme’s styles. This is where you can tailor the website’s appearance using CSS.
Here’s an example of a basic code snippet in your child theme’s style.css file to modify the colour of the primary navigation menu:
CSS
/* Target the parent theme's navigation menu class */
.primary-navigation {
background-color: #333; /* Change this to your desired colour */
color: #fff; /* Change this to your desired text colour */
}Remember, consult the parent theme’s documentation for specific class names to target the desired elements.
- Utilising Code Snippets for Specific Modifications: The functions.php file within your child theme allows you to integrate code snippets for more complex customisations. Here’s an example:
Imagine you want to display a custom message on specific pages of your website. You can find a code snippet online that utilises WordPress functions to achieve this. You’d then paste the relevant code snippet into your child theme’s functions.php file, following any specific instructions provided with the snippet.
Important Note: When using code snippets, ensure they are well-documented and compatible with your WordPress version and parent theme. Always back up your website before making significant code changes. - Testing and Refining: Once you’ve implemented your desired modifications, thoroughly test your website across different devices and browsers to ensure everything functions as intended. You can refine your code snippets and CSS styles within the child theme files as needed.
Beyond the Basics: Advanced Techniques (Optional)
For experienced users, child themes offer even greater customisation capabilities:
- Overriding Specific Theme Templates: Child themes allow you to override individual theme templates used by the parent theme. This enables modifications to specific page layouts or functionalities without affecting other parts of the website. However, this approach requires a deeper understanding of WordPress templating hierarchy.
- Hooking into WordPress Functions for Deeper Customisation: WordPress provides a robust system of hooks and filters that allow developers to extend its functionalities. By utilising code snippets within your child theme, you can leverage these hooks and filters for even deeper customisation, potentially altering core theme behaviours or adding entirely new features.
While these advanced techniques offer immense power, it’s crucial to start with the basics and gradually progress. Mastering child theme creation and basic code snippet implementation lays a solid foundation for exploring more advanced customisation methods as your skills and project requirements evolve.

Conclusion
By harnessing the power of child themes and code snippets, you unlock a world of possibilities for customising your WordPress website. This approach empowers you to tailor the website’s appearance and functionalities to your exact vision, ensuring a unique and user-friendly experience for your visitors. Remember, start with a clear understanding of your customisation goals, choose a suitable parent theme, and leverage well-documented code snippets. With practice and exploration, you can transform your WordPress website into a powerful tool that perfectly reflects your brand identity and meets the needs of your audience.