Building Dynamic Layouts with Conditional Tags and Template Parts

In the world of web development, creating engaging and user-friendly experiences is paramount. A crucial element in achieving this is the website’s layout. While static layouts can work for simple websites, they often lack the flexibility to adapt to different content or user needs. This is where dynamic layouts come into play. They allow websites to adjust their structure and presentation based on various factors, creating a more dynamic and engaging experience.
This blog post dives into the world of building dynamic layouts using conditional tags and template parts. We’ll explore what these tools are, the benefits they offer, and how to effectively combine them to create adaptable and user-centric website structures.
Conditional Tags: The Power of Choice
Imagine a website that displays a login form to unregistered users and a personalized dashboard for logged-in members. This is the magic of conditional tags. These are snippets of code that evaluate a specific condition and, based on the outcome, determine what content gets displayed. They empower developers to create layouts that adapt to different scenarios, enhancing the user experience.
The benefits of using conditional tags are numerous. Firstly, they enable the creation of adaptable layouts. By incorporating conditional logic, developers can ensure that different sections of the website are displayed based on specific criteria. This could involve showcasing a login form on non-member pages, displaying a custom sidebar for different content types, or even personalizing the layout based on user roles. This flexibility caters to the diverse needs of your website’s visitors, leading to a more intuitive and user-friendly experience.
Secondly, conditional tags can significantly improve the user experience. By tailoring the layout to the user’s context, you create a sense of personalization. Imagine a website that welcomes registered users by name or displays relevant content suggestions based on their browsing history. Such targeted experiences make users feel valued and encourage them to engage further with your website.

Common Conditional Tags: Building Blocks of Adaptability
Now, let’s delve into some of the most commonly used conditional tags to illustrate their power. One fundamental tag is the if statement. This allows developers to execute specific code blocks only if a certain condition is true. For example, you could use an if statement to display a login form if the user is not logged in, and a welcome message with the user’s name if they are logged in.
Another valuable tag is is_singular. This tag checks whether the current page is a singular one, like a post or a page, as opposed to an archive page displaying multiple entries. This allows for the creation of distinct layouts for different content types. For instance, you might choose to display a wider layout with more visual elements for blog posts, while opting for a more text-centric layout for static pages.
Websites often have a dedicated homepage that serves as the primary entry point. The is_home tag helps developers identify the homepage and customize its layout accordingly. This could involve featuring prominent calls to action, showcasing featured content, or employing a more visually engaging design to capture visitor attention.
For websites with diverse content types, the get_post_type tag becomes a valuable tool. It retrieves the type of content currently being displayed (e.g., post, product, portfolio item). This allows developers to showcase specific elements or functionalities tailored to that particular content type. Imagine displaying a product gallery and “Add to Cart” button on a product page, while featuring a comment section and author information on a blog post.
These are just a few examples, and the world of conditional tags extends further. Exploring the available options and understanding their functionalities empowers you to create layouts that adapt seamlessly to various scenarios.
Template Parts: Reusability and Modular Design
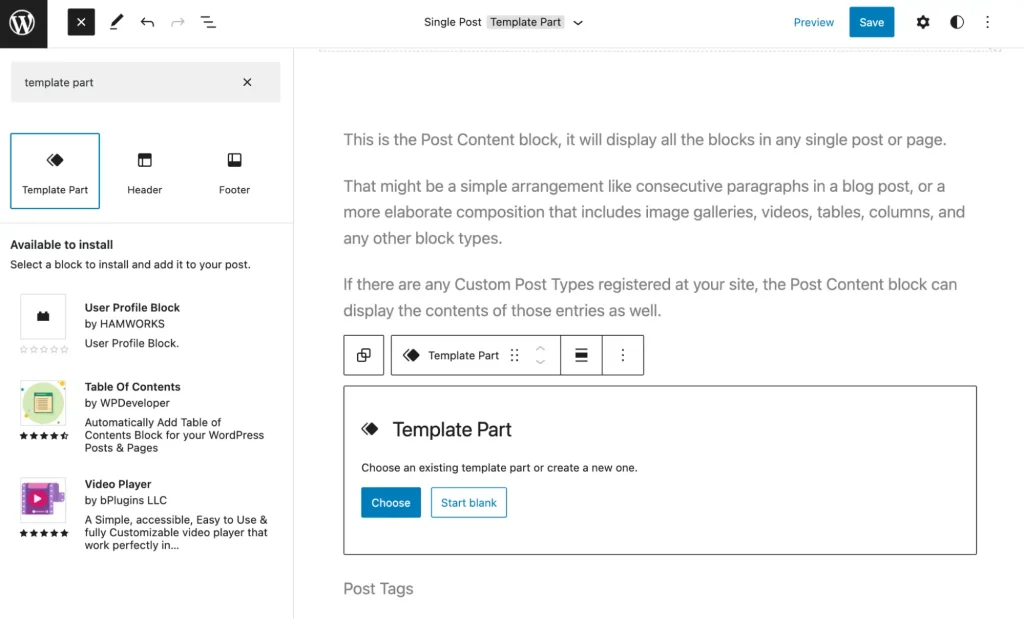
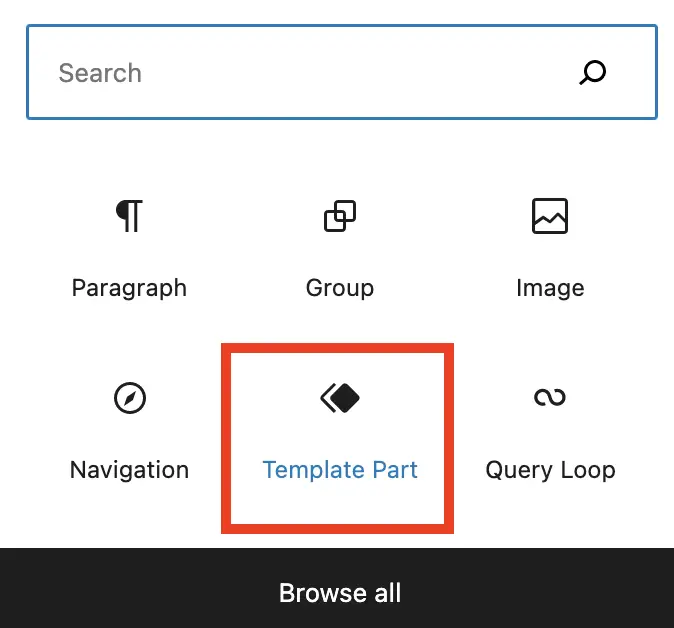
While conditional tags provide the logic for dynamic layouts, template parts offer the building blocks. Template parts are essentially reusable sections of your theme’s code that can be incorporated into different layouts using a specific function. Think of them as pre-designed modules that can be combined and displayed based on specific conditions.
The benefits of using template parts are twofold. Firstly, they promote code reusability and maintainability. By creating reusable components for headers, sidebars, footers, or other commonly used sections, you avoid duplicating code throughout your theme. This makes it easier to maintain and update your website’s design, as changes made to a single template part are reflected across all instances where it’s used.
Secondly, template parts facilitate the creation of complex layouts by promoting a modular design approach. By breaking down the layout into smaller, reusable components, developers can assemble different layouts for various pages with greater ease. This modularity also enhances code readability and makes it easier for other developers to understand and modify the website’s structure.
Working with Template Parts: Putting the Pieces Together
The magic of incorporating template parts lies in the get_template_part function. This function takes two arguments: the slug (a unique identifier) of thetemplate part you want to include, and the name (optional) of an alternative template part to use as a fallback if the primary slug isn’t found.
Here’s how it works in practice: let’s imagine you’ve created a flexible header template with different sections that can be displayed or hidden based on user roles. You could have a template part named “header-top” that displays the website logo and navigation menu, and another named “header-user” that showcases the login form or a welcome message for logged-in users.
In your main theme file, you can then utilize the get_template_part function to conditionally include these sections. For example:
<?php get_template_part( 'header', 'top' ); ?>
<?php if ( is_user_logged_in() ) : ?>
<?php get_template_part( 'header', 'user' ); ?>
<?php else : ?>
<?php get_template_part( 'header', 'login' ); ?>
<?php endif; ?>This code snippet first includes the “header-top” template part, ensuring the core header elements are displayed. Then, it checks if the user is logged in. If so, it includes the “header-user” template part, potentially displaying a welcome message. Otherwise, it includes the “header-login” template part, showcasing the login form.

Creating Template Part Files: Structure and Naming Conventions
Template part files are typically created within a dedicated theme folder, often named “template-parts”. Each file represents a reusable component and should follow a clear naming convention for easy identification. A common practice is to use a hyphenated format that describes the template part’s function. For instance, “header-top.php”, “sidebar-blog.php”, or “content-footer.php” clearly communicate the purpose of each part.
Within these files, you can include the HTML, CSS, and PHP code that defines the structure and functionality of the template part. This allows for a high degree of customization and control over the appearance and behaviour of each reusable component.
Combining Conditional Tags and Template Parts: A Powerful Duo
By combining the power of conditional tags and template parts, you can achieve a remarkable level of flexibility in your website’s layouts. Imagine a website with different sidebars for various content types. You can create separate template parts for each sidebar design, for example, “sidebar-blog.php” and “sidebar-product.php”. Then, using conditional tags like get_post_type, you can determine which template part to include on each page, ensuring the appropriate sidebar gets displayed based on the content type.
This approach allows for the creation of dynamic and adaptable layouts that cater to the specific needs of each page and user. It empowers developers to build websites that are not only visually appealing but also provide a seamless and engaging experience for visitors.
Best Practices for Effective Layouts
While conditional tags and template parts offer immense power, it’s crucial to follow some best practices to ensure your layouts remain maintainable and efficient.
- Keep conditional logic clean and organized: Complex conditional statements can become difficult to understand and manage. Break down intricate logic into smaller, more manageable chunks to maintain code readability.
- Use descriptive names for template parts: Clear and descriptive names for template parts make it easier for developers to understand their purpose and functionality, promoting better collaboration and code maintainability.
- Consider performance implications of complex layouts: While dynamic layouts offer advantages, excessive use of conditional tags and template parts can impact website performance. It’s essential to strike a balance between flexibility and efficiency.
Conclusion: Building User-Centric Websites with Dynamic Layouts
By mastering the use of conditional tags and template parts, you unlock a world of possibilities for building dynamic and user-centric website layouts. These tools empower you to create layouts that adapt to different content types, user roles, and browsing contexts, ultimately leading to a more engaging and personalized website experience for your visitors. Remember, the key lies in using these functionalities effectively, maintaining code clarity, and prioritizing website performance. With this approach, you can create websites that are not only visually appealing but also dynamic and adaptable, catering to the diverse needs of your audience.
Ready to Create a Dynamic Website for Your Business?
If you’re looking to build a website that not only looks stunning but also adapts seamlessly to your visitors’ needs, Impressive Web Design can help. Contact us today for a free consultation and discover how we can leverage the power of conditional tags, template parts, and other advanced techniques to create a website that sets you apart from the competition.